-
Compteur de contenus
6 -
Inscription
Messages posté(e)s par xeasman
-
-
Exercice 3 : Lasso 1
Pas de suspens, ce que j'ai appris dans cet exercice c'est vraiment à utiliser le lasso, l'ajout et la suppression dans la sélection. Mais ça va demander un deuxième exercice, pour améliorer tout ça.
Dans Krita, Sélection tool : https://docs.krita.org/en/user_manual/selections.html
Utilisation du lasso :
- Pour ajouter à la sélection : "a" (et pas shift appuyé)
- Pour supprimer à la sélection : "s"
- Pour remplacer / recommencer la sélection : "r"
- Pour déselectionner : ctl + shft + "a"
- Pour resélectionner les zones du haut (à la 24ème minute) avec l'outil baguette magique, il s'agit du "contiguous selection tool" avec "a" pour ajouter chaque zone.
Inversion de la sélection : ctl + shft + "i"J'ai tenté l'utilisation de certains brushs spécifiques, sans jamais trouvé mon bonheur et son bon réglage. Mais c'est pas un problème, car on peut revenir au basique.
Fin de la première partie :

Fin de la deuxième partie :

-
Exercice 2.5
Ce que j'ai appris sur Krita dans cet exercice :
-
Les calques c'est puissant mais dur à maîtriser pour un débutant. Mes différents calques (du bas vers le haut) :
- 1 pour la neige,
- 1 pour le ciel,
- 1 pour la foret,
- 1 pour la ballustrade et le ponton.
- 1 pour la fille,
- La pipette (ctl + sélection de la couleur )
- Le déplacement ( espace + déplacer avec le stylet)
- le zoom ( ctl + espace + déplacer avec le stylet)
- Appréhender le lasso polygonal : https://docs.krita.org/en/reference_manual/tools/polygonal_select.html#polygonal-selection-tool
- La sélection opaque pour pouvoir effacer une partie du ponton (Menu select > select opaque)

-
Les calques c'est puissant mais dur à maîtriser pour un débutant. Mes différents calques (du bas vers le haut) :
-
Exercices 1 :
Exercices agréables à faire régulièrement, on est moins perdu avec les outils, car il suffit d'un brush dur et de la tablette.
Exercices 2 :
Exercices 2.1 :
Outils appris dans cet exercice :
-
l'Assistant (https://docs.krita.org/en/reference_manual/tools/assistant.html) ,
- avec l'option "spline" pour faire les courbes demandées,
- avec l'option "ellipse" pour faire toutes les ellipses
- avec l'option "perspective" pour faire le cube
- Ellipse (https://docs.krita.org/en/reference_manual/tools/ellipse.html) , abandonné après la découverte de l'assistant.
- Straight line (https://docs.krita.org/en/reference_manual/tools/line.html) pour toutes les lignes
- Transform (https://docs.krita.org/en/reference_manual/tools/transform.html) pour la première version du cube et les copies miroirs
Raccourcis claviers :
- Dupliquer calque : ctl + j
- Fusionner calque vers le bas : ctl + e

Exercices 2.2:
Les raccourcis appris dans Krita étaient :
- annulation -> ctl + z (Ça y est celui la il est maitrisé de chez maitrisé)
- déplacement -> espace
- zoom -> ctl + espace
- rotation -> shft + espace

-
l'Assistant (https://docs.krita.org/en/reference_manual/tools/assistant.html) ,
-
L'idée est donc de mettre nos résultats dans ce post.
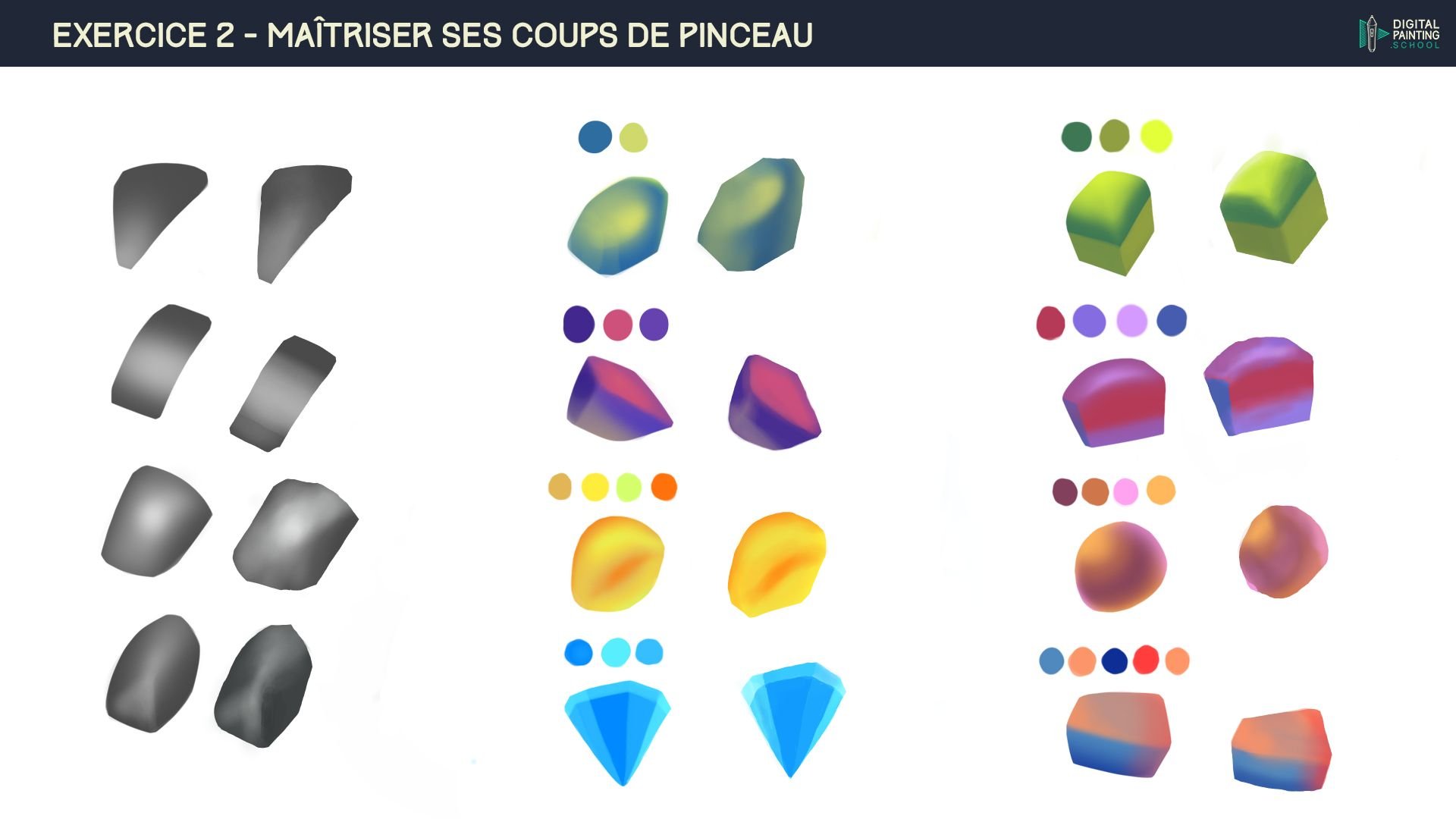
Exercice 2 :
1ère tentative
Je suis parti sur Krita, et n'ai donc pas utilisé les brushs offerts, j'ai essayé de m'adapter, et je suis encore loin d'avoir la maîtrise de la dureté de ces derniers. Mais on commence à appréhender la bête :

Démonstration sélection et transformation
Raccourcis Krita appris : (https://docs.krita.org/en/user_manual/introduction_from_other_software/introduction_from_photoshop.html#selections)
- Déselectionner Ctl + Shft + a
- la conversion de calque en sélection se passe dans le menu Select > Select Opaque > Replace / Add / Substract / Intersect
Ma réalisation :

-
Ça y est j'ai acheté une tablette graphique, alors que je m'approche des 50 balais et que je n'ai pour expérience que deux ou trois dessins papiers, suite à quelques cours pris il y a quelques années. Mais qu'est ce que j'ai fait ?
La raison pour laquelle je me lance, est un projet personnel de jeu vidéo, car je suis développeur de profession. Ce projet, je prends le temps de le réaliser, un peu à la manière du facteur Cheval, c'est à dire tranquillement, avec mes propres moyens et savourer les étapes (DIY).
Aujourd'hui, Je connais son contenu, j'ai ses différents modes de jeu, et je sais comment le réaliser. J'aimerai maintenant qu'il soit beau et que la musique claque.
J'ai donc devant moi deux obstacles à franchir, comment réaliser toutes les illustrations de ce jeu et tous ces éléments graphiques ? De plus, comment réaliser les sons originaux et les musiques ? Alors chaque chose en son temps, et je m'attaque au premier problème. Comment dessine-t-on sur un ordinateur, et comment se sert-on de cette tablette que j'ai déposé sur le bureau devant moi ?
Pour cela, j'ai eu la chance il y a depuis déjà quatre ans de suivre la création de cette école de painting (depuis son financement sur Ulule). Et, je dois bien dire que je suis impressionné et admiratif du travail accompli par Spartan et son équipe. Ils ont fait de cette idée d'école un exemple de communauté qui partage et travaille dans le respect des autres au travers d'une multitude de ressources pour apprendre. Bravo !
J'ai donc tout ce qu'il me faut pour passer mon premier obstacle, y a plus qu'à...








Chapitre 0 : premier dessin
dans Chapitre 0 : Préliminaires
Posté(e)
J'avais commencé ça sans aucune maîtrise de l'objet, et n'ai pas eu le courage de le terminer, car il n'y avait pas de plaisir. J'ai depuis commencé les cours. Je le poste ici pour mémoire :